Documentation for the Share Button
This page is an implementation guide and technical documentation for the “Share on XING” plugin. This plugin provides your visitors with an easy way to share a link to a webpage with their contacts.
Get started
Getting started with the plugin is easy. All it takes is two simple steps:
- Create a new plugin with the generator. You don't need a developer account for that.
- Add the generated code snippet to your webpage.
Congrats! Visitors to your site can now share links to pages they like with their XING network and act as ambassadors for your site.
How it works
The plugin is a small JavaScript library which you can add to your site. It allows users to directly share links to your webpage with their XING network.
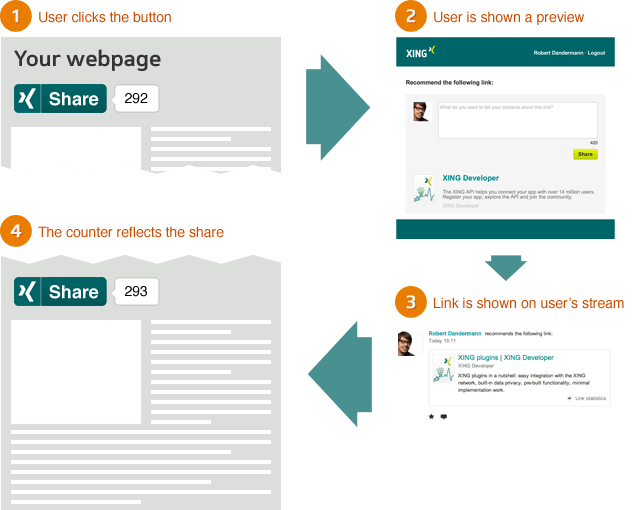
Here's a visualisation of what using the plugin looks like for users.

After clicking on the plugin button, XING users will see a preview of the link to be shared if they're already logged in to XING.
Users that aren't logged in will need to log in with their XING credentials before being able to see the preview.
Users can add a comment before sharing or leave the popup without sharing.
If the share button design with a counter has been chosen on this webpage, the button counter will increase after a successful share to reflect this.
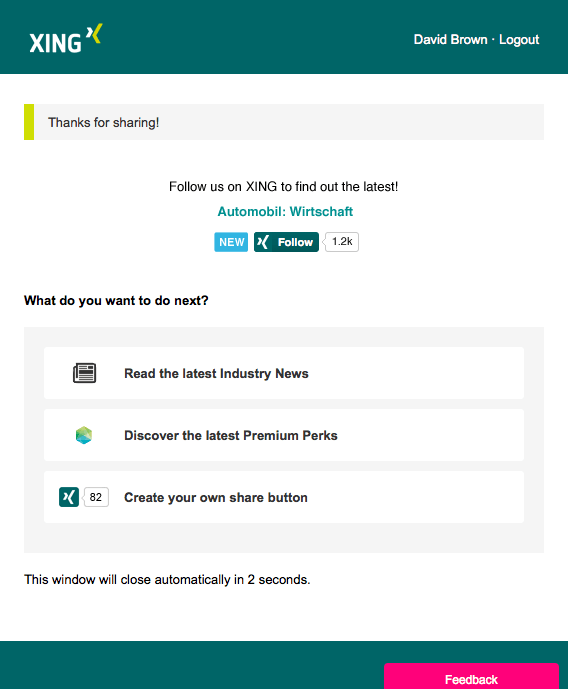
After sharing, a success page is shown to confirm the share.

Hello world example
Below is a simple example of a site where users can share a link to the example page via the XING share button.
<!DOCTYPE html>
<html>
<head>
<title>Share on XING plugin Example</title>
<meta charset="UTF-8">
<meta property="og:title" content="Your sample page" >
<meta property="og:site_name" content="Your site" >
<meta property="og:description" content="The most important information about your page" >
<meta property="og:image" content="your-image.jpg" >
</head>
<body>
<!-- Place the plugin setup information -->
<div data-type="xing/share" data-counter="top"></div>
<!-- Place the script for loading the plugin library -->
<script>(function (d, s) {
var x = d.createElement(s),
s = d.getElementsByTagName(s)[0];
x.src = "https://www.xing-share.com/plugins/share.js";
s.parentNode.insertBefore(x, s);
})(document, "script");</script>
</body>
</html>
Plugin configuration
To generate a plugin, please provide the following information in the generator:
| Field | Description |
|---|---|
| Language optional | The language of the button, which will determine the language of its label (if present) and hover text. |
| Style optional | Defines how the button looks: either square with the XING logo or rectangular with the XING logo and a label (either 'Share' or 'Teilen'). |
When you create a plugin in the generator, you get two pieces of code: The first one is the button markup. You can add as many of these as you want, and in various different configurations. You can either configure your button in the generator and use the generated snippet in your code, or change it to meet your needs by using the properties listed below.
<div data-type="xing/share" data-counter="top"></div>
The second piece of code is the script for loading the library.
It doesn't need to be right after the plugin setup, but can be placed together with the rest of the scripts on your page. It only needs to be added once, even if you have several buttons on your page.
<script>
;(function (d, s) {
var x = d.createElement(s),
s = d.getElementsByTagName(s)[0];
x.src = "https://www.xing-share.com/plugins/share.js";
s.parentNode.insertBefore(x, s);
})(document, "script");
</script>
Properties
| Name | Default | Description |
|---|---|---|
| data-shape optional |
rectangular
|
Shape of the share button
rectangular
square
|
| data-counter optional | No counter |
Position of the counter
top
right
|
| data-lang optional |
en
|
Language of the button
en English
de German
|
| data-url optional | Current URL |
A fixed URL to be shared if you choose to have one.
Note: Users may be confused if a different page is to be shared than the one they are on. |
| data-follow-url optional | The URL of a XING news page for the Follow button shown on the success page. The Follow plugin will only be shown if a valid XING news page URL is provided. |
Meta tags
The preview can be configured by setting the OpenGraph protocol meta tags in the code of the webpage. It's completely up to the website owner to decide what information is included in the preview.
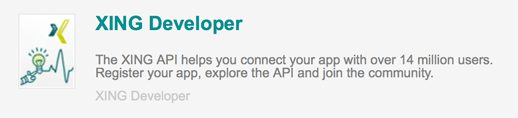
By setting the metatags as follows
<meta property="og:title" content="XING plugins | XING Developer"> <meta property="og:site_name" content="XING Developer"> <meta property="og:description" content="XING plugins in a nutshell: easy integration with the XING network, built-in data privacy, pre-built functionality, minimal implementation work."> <meta property="og:image" content="https://www.xing.com/assets/xws/dev/og-xing-dev-df6c7c6c50984734da58317142c980d0.png">
the preview will look like this

| Meta property | Description |
|---|---|
| og:title |
The title of the page.
If this is missing, the <title> tag will be used.
|
| og:site_name | The name to be displayed for the overall site. |
| og:description |
A short description of your page.
This must be plain text without any HTML tags! |
| og:image |
An image URL that represents your page.
The image used here must not be subject to any copyright restrictions! |
Note: If any of the tags mentioned above are missing, the corresponding element will not be shown in the preview. For a better user experience and in order to make your message stronger, it is advisable to use all of the above tags.
Share on XING with custom design
We recommend using the generator to create your Share Button. However, you can use your own custom button with the following link:
https://www.xing.com/spi/shares/new?url=[URL_TO_BE_SHARED]As described in the section How it works, you can place a Follow plugin on the success page displayed after a successful share. If you use your own custom button, you need to append the following parameter to the URL:
&follow_url=[URL_OF_XINGPAGE_TO_FOLLOW]
Make sure that you properly encode the URL that is passed as the url parameter. One way to do this is by using the
encodeURIComponent function of JavaScript. This transforms any present characters into characters that are valid for a URL.
Example:
// Transforms into http%3A%2F%2Fwww.example.com%2Fpage
encodeURIComponent('http://www.example.com/page');
Error handling
This message appears when the content of the page can't be read by the plugin
- If the website doesn't return a status of 200 (after the maximum number of redirects is reached)
- If the URL to be shared is not properly encoded.
- The website reaches the maximum number of redirects (20).
- The website takes more than the 15 seconds timeout to deliver the content.
- The website content is bigger than the maximum reading size (20Mb).
Should you encounter a problem using the plugin and if the documentation does not help you solve it, please send an e-mail to social-plugins@xing.com. We will get back to you as soon as possible.
Data privacy
XING places utmost importance to data privacy and security. Accordingly, data privacy comes baked into the Share on XING plugin. The Share on XING button does not have to be "deactivated" by default because it does not track non-authenticated users. The share.js library is loaded from a domain which is special in that it has been configured to be as privacy friendly as possible. Until a webpage visitor clicks the plugin / is logged in to XING, no information is sent to XING which can be traced back to the user.
Supported browsers
- Chrome current version
- Firefox 31 ESR and current version
- Internet Explorer 8 to current version
- Opera current version
- Safari for MacOS/iOS current version
